こんにちは。Eight事業部の木下です。EightでQAチームのリーダーをやっています。
今回は、今年から導入したmablというサービスについてお話していこうとおもいます。
mablとは
mablはWebブラウザ向けのE2Eテスト自動化サービスです。
Chrome拡張機能を使って実際の操作をレコーディングしながらテスト作成ができるので、コーディングができない人でもテストを作成することができます。
また、作成したテストをCI/CDに結合して開発のプロセスの中に組み込んだり、クロスブラウザでのテスト実施や、スケジュールを組んで決まった日時に指定したテストを走らせたりと、かゆいところまで手が届くサービスです。
mabl導入のきっかけ
Eightではリリースの前に「リリース前チェック」と呼ばれるリグレッションテストを実施しています。
追加・修正した機能が他の機能に予期せぬ影響を与えていないか確認する目的で行っており、アプリ面では毎リリース前にこのテストを実施しています。
しかしながら、EightのサーバーサイドおよびWebフロントエンドのリリースでは以下の問題をかかえており毎リリースごとの実施はできていませんでした。
- リリース前チェックの項目が多い
- 週2回定期リリースを行っている
リリース前チェックの項目が多い
Eightは名刺管理だけでなく、プロフィールや投稿といったSNS要素や、採用プラットホームや名刺共有機能といった組織単位での機能、さらにはオンライン名刺交換機能など様々な機能が備わっており、チェック項目も中々のボリュームがあります。
さらにクロスブラウザで手作業でテスト実施するとなると、2~3人日ほどテスト実施に費やさなくてはいけません。
週2回定期リリースを行っている
EightのWeb面、サーバーサイドのリリースは毎週2回定期的にリリースされています。
その頻度で上述したテストを実施するとなると、相当のテスト実施リソースを割かなければいけません。
こういった事情から、Web面では毎回リリース前チェックを実施するのではなく、ソースコードのアップデートやRailsのバージョンアップなど影響範囲が広いリリースに限定してリリース前チェックを実施していました。
かと言って、1回の実施にコストを費やす問題は解消されません。
マンパワーでがんばって実施することはできますが、毎回同じテストに2~3人日のコストを費やすのはもったいないということもあり、業務効率化と定期リリース時の実行を実現するために自動化することにしました。
なぜmablにしたのか
1. コーディング不要
一番の理由は、コーディングをしなくてもテストが作成できるという点です。
例えばSeleniumのようにテストコードを書くやり方もありますが、そのためには作成にもメンテナンスにもコーディングできるエンジニアの工数が必要となります。
一方、コーディング不要であればその縛りはなくなるので誰でも作成・メンテナンスができ、エンジニアの工数もその分新規機能開発や修正に充てることができます。


2. メールもテストできる
mailbox機能を使うことでメールのテストも自動化することもできます。
例えば、メールが意図したアドレスに届くか、メール内のリンクの挙動は正しいかといった点もテスト可能です。

3. クロスブラウザでテストできる
リグレッションテストでありがちな悩みとして、クロスブラウザでのチェックをどう効率化するかという点があります。
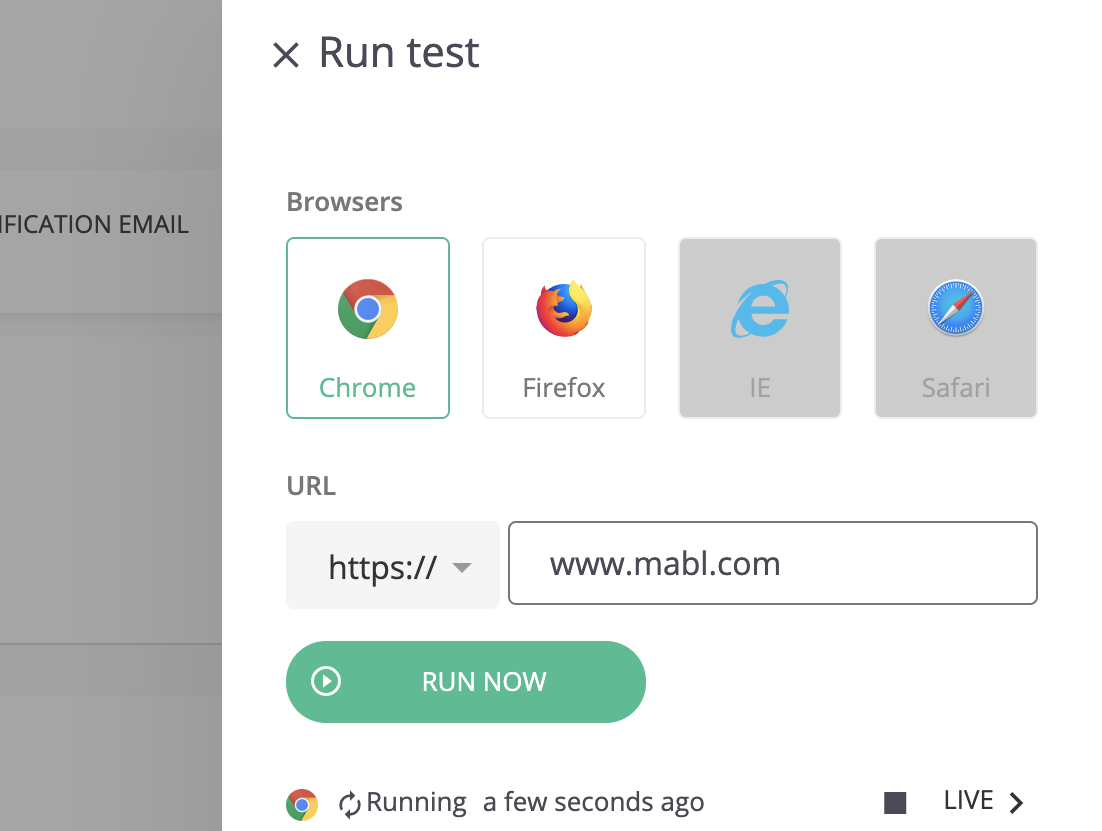
mablでは作成したテストをどのブラウザで実行するか選択すれば、ボタンひとつで複数ブラウザでのテストを実行することができます。
また、複数のブラウザを同時に並行でテストするか、1 ブラウザずつ実行するかも選択できます。

他にも、CIに組み込むことで、Gitでプルリクエストをあげたタイミングで指定したテストを実行することもできるので、リリース前チェックに限らず様々な用途で活用できそうというのも嬉しいです。
まとめ
現在は作成したテストを毎週リリース前に実行する運用を開始しています。
これまで中々手をまわせなかったテストが実現でき、その中で影響範囲として洗い出すには難しい不具合もリリース前に検出することができたので、導入の成果は出たなと思います。
次回は、実際にmablの活用方法をお伝えさせていただく予定です。お楽しみに
buildersbox.corp-sansan.com
buildersbox.corp-sansan.com
buildersbox.corp-sansan.com