Eight 事業部の辰濱です。
2019/9/26 にマドリードで開催された Firebase Summit に参加してきました。
firebase.google.com
私は、Google I/O 2019 にも参加していたので、今年2回目の海外の技術カンファレンスへの参加です。
Summit 前
今回は Google I/O 2019 とは違いプライベートでの参加だったので、夏期休暇を使い、バルセロナでの観光もしてきました。

サグラダ・ファミリアの受難のファサードには、4x4 のマス目に数字が刻まれていました。

このマス目は魔方陣になっていて、縦・横・対角線のいずれの方向に数字を足しても、その値が同じになるとのことです。
そして、その値はなんと 33(Sansan) でした!
驚きでした。
観光の話はさておき本題へ。
Firebase Summit 当日
ホテルを 7:30 頃出発するも、まだ日は昇っていません。。。

9月のスペインは日の出が 8:00 頃、日の入りが 20:00 頃です。
なんだか早起きした気分になりました。
Registration も無事済ませました。


そして、早速 Ask Firebase へ。
Ask Firebase
Ask Firebase では、Firebase チームの方に直接質問を行うことができます。
社内でいくつか質問を預かってきたのでここに持ち込みました。
Firebase チームの方が、その場で回答したりしてくれたり調べて下さったので、とても助かりました。

まだ実現手段が提供されていないものについては、
「要望として受け付けるので、是非 Dear Firebase コーナーへ!」
と案内されました。
Dear Firebase
イベント会場に、Firebase に手紙を書いて投函するコーナーがありました。


手紙に感謝と要望をしたためて、投函しておきました。
会場の様子
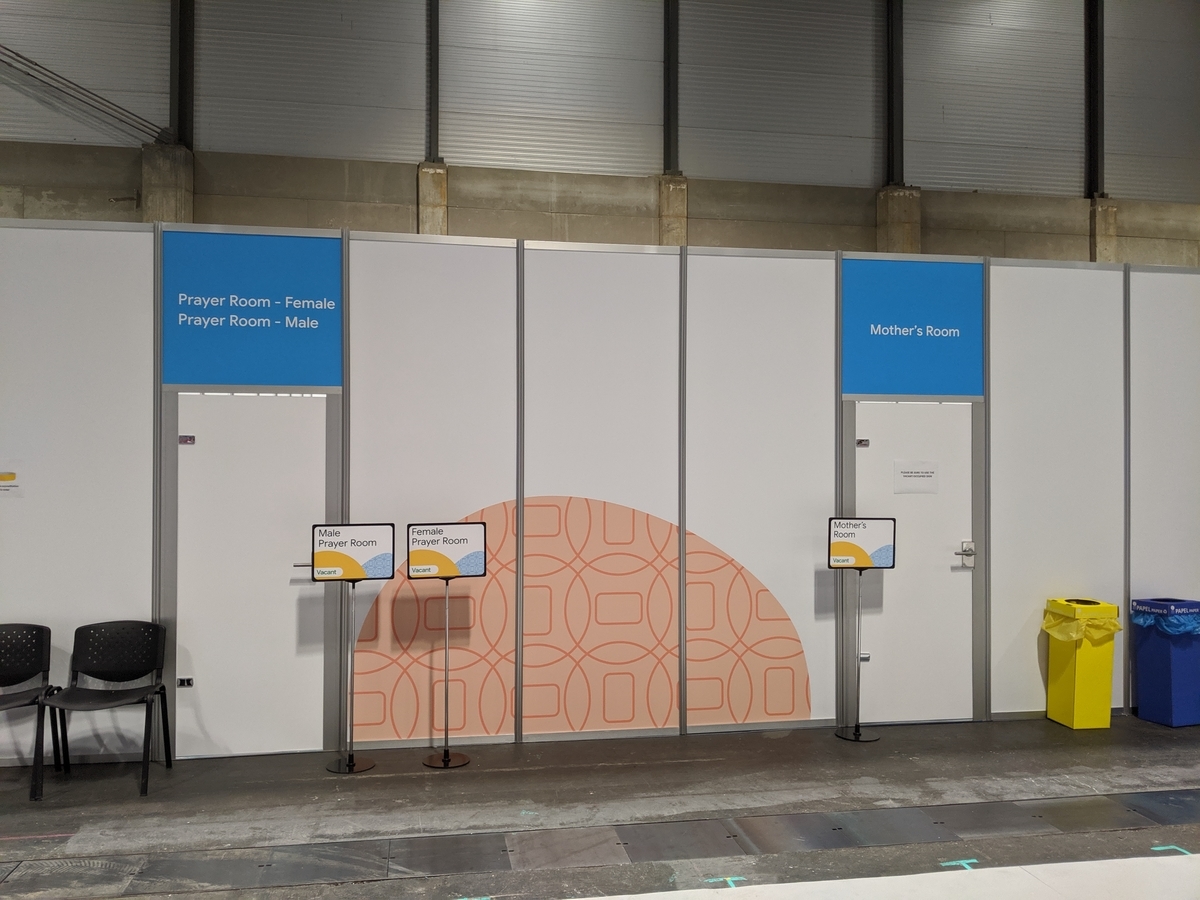
前述の Ask Firebase だけでなく、デモの展示、Codelab、Prayer Room、Mother's Room も用意されていました。




Google I/O と同様、各国の多様な参加者を受け入れる体制が整っていました。
Scavenger Hunt
Google I/O でも開催されていた Scavenger Hunt が今回も開催されていました。
お題をクリアすると、景品がもらえるというゲームです。


Keynote

いくつかの新しい発表がありました。
印象に残っているのは、
- Google Analytics Web Support
- Firebase App Distribution
- Firebase Extensions
です。
それぞれについて、ざっと紹介します。
Google Analytics Web Support
firebase.google.com
今までモバイル向けに提供されてきた、Cloud Messaging / Remote Config が Web でも使えるようになりました。
これにより、iOS / Android / Web でサービスを展開している場合に、ツールをまたがずに分析やユーザへの訴求ができるようになります。
今年の Google I/O でも Firebase Performance for Web のリリースもされており、iOS / Android / Web での機能差がどんどんなくなってきているように感じています。
Firebase App Distribution
Crashlytics beta、HockeyApp のようなベータ版テストプログラムを管理する機能です。iOS / Android に対応していて、CLI や Gradle からも配布可能なので、CI との相性も良さそうです。
Firebase Extensions
firebase.google.com
これが一番興味深い新機能でした。
アプリ開発者が Firebase をサービスのバックエンドとして使う場合に、自分で Functions の実装をしなければならなかった(さまざまなサンプルは提供されていた)のですが、ブラウザの拡張機能のようにプラグインとして自分の Firebase プロジェクトに取り込むことが可能になりました。

これにより、バックエンドの開発が容易に行えるようになりました。
Lunch & Snack
昼食や Snack も提供されており、セッションの合間などに自由に摂ることができました。




Sessions
いくつかのセッションについて紹介します。
Roll out new features safely, confidently
Remote Config を使って、アプリの新機能を利用できるユーザを徐々に広げていく例が紹介されていました。
弊社では、影響範囲が大きい機能をリリースする場合には、Google Play Store での段階的公開を使って新機能のクラッシュ状況を監視しながら徐々に提供範囲を広めていっています。しかしながら、Remote Config を使った方がより機能提供を停止するのが容易だと感じました。(但し、同じバイナリの中で2つの振る舞いをするように実装するのは、機能によっては難しいかも知れません。)
How fast growing apps move quickly with Crashlytics
Velocity の閾値を設定したり、Slack 等への通知を行う機能を利用すると、アプリの致命的な問題に早く気づく事ができます。
また、Crashlytics Custom Keys 等を設定しておくと、ユーザがどのような状態(item の保有個数など)で問題が発生したかの情報を得ることができるので、早期に問題の再現条件にたどり着くことも可能です。
クラッシュ情報は BigQuery へ出力することができ、Data Studio との連携も行うことで、よりクラッシュ情報を視覚化することができます。

Eight でも、Data Studio も活用してクラッシュの傾向を掴み、問題が発生した際には早期解決できるようにしていきたいと思います。
Firebase offline: What works, what doesn’t, and what you need to know
オフラインで Firebase を使うにあたっての注意事項の紹介がありました。
オフライン時の Firebase SDK の挙動や、Firebase が収集している各種情報の送信のタイミングについて取り上げられていて、Firebase を扱うエンジニアは知っておくべき内容だと感じました。
日本人参加者と…
Firebase Japan User Group の Slack や、Twitter などで Firebase Summit に参加する日本人同士で連絡を取り合えたので、前夜などに一緒にバルセロナの街で飲みに行ったり、コミュニケーションを深めることもできました。




一緒にマドリードの街に飲みに行っただけでなく、セッションの内容や Firebase の機能に関する情報を交換したり、各自の手持ちのスマホ(iPhone 11, iPhoneX, Pixel3 ,...)のナイトモードでマドリードの夜景を撮って比較するというモバイルエンジニアらしい交流も行えました。


最後に
セッション内容はライブ中継や動画が公開されるので日本国内に居てもキャッチアップは可能ですが、Firebase チームの方に直接質問をできたり、他国のエンジニアとの交流や臨場感、得られる刺激などは、現地で参加しないと得られない体験でした。
また海外の技術カンファレンスに参加できる機会があれば、積極的に参加していこうと思います。