こんにちは、Eight事業部でプロダクトマネージャーをやっている稲垣と申します。今回は先日リリースした新機能「スキルタグ」のコンセプト立案の過程と、そこから得られた学びについて書きたいと思います。
プロジェクトの概要
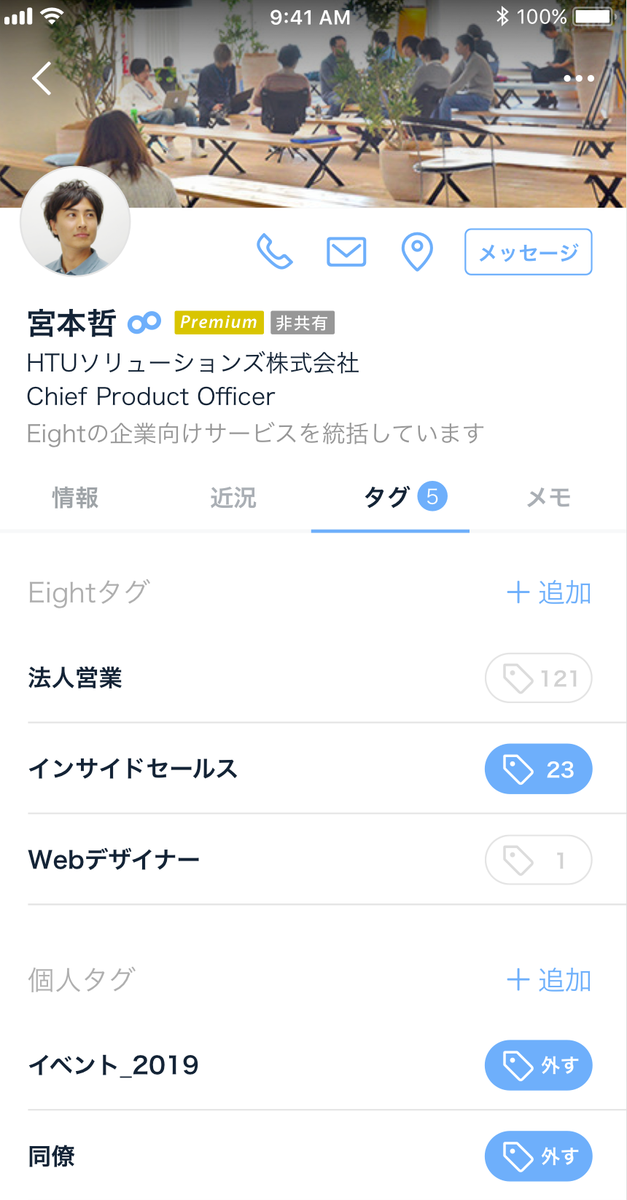
スキルタグは、名刺のプロフィール情報を元に、「法人営業」「Webデザイナー」といったスキルをタグとして付ける機能です。ユーザーが所有している名刺が自動で整理できて、プロフィールとして自分の強みを相手に伝えることもできます。
背景
我々のアプリが提供する価値は、名刺をデータ化する事から方向転換して、人物や企業の情報を可視化するところまで領域を広げています。
人物データベースとしての価値向上において「人物のスキルを可視化する」という構想は、2年前からありました。
2019年に採用サービス「Eight Career Design」を立ち上げたことで「スキル」情報の必要性が高まり、本格的にプロジェクトとして動かすことになりました。
3つのアイデア
いざ実装方法を検討してみると、既存機能とのバランスをとるのが難しく、3度のプロトタイピングとレビューを実施して、コンセプトを決定しました。ここからは、それぞれが、どのようなアイデアだったのかと、なぜ採用しなかったのかを説明していきます。
1.プロフィールとして実装する

まず、プロフィールとして実装すると、現状のキャリアサマリと同等の入力率になるのではないか?という事です。(Eightには「キャリアサマリ」という本人の職務経歴をフリーテキストで表現できる機能があります)
次に、既存ユーザーの体験に影響があることも懸念でした。スキルをプロフィール情報として載せるとしたら、プレゼンスを確保するためにプロフィールの最上位に配置するよう検討していました。しかし、ユーザーの多くは名刺情報を見にきているはずで、彼らのユーザー体験を下げることになってしまいます。
以上の理由で、別のアプローチを探す決断をしました。
2.タグとして実装する

ログ解析の結果、ラベル機能の利用率が、前述のキャリアサマリの設定率より高いことが分かりました。
インパクトだけではなく、既存ユーザへの影響が無いこともメリットでした。ラベルの一種として提供することで、名刺情報との棲み分けができるようになり、また、機能の説明をゼロからしなくても良くなりました。
前述のデメリットを払拭したこのアイデアに、私達は手応えを感じていました。しかし、プロトタイプを実装してみて、問題があることが分かりました。
人物についたスキルの信憑性が、ユーザーが直感的に理解できるレベルで実装できなかったのです。
作るまでは「タグが付いた数」が信憑性と言えるだろうと考えていました。しかし、実際にUIに落とし込んでみると「タグが既に1つ付いていたら、さらに付けようと思わない」事に気づきました。タグを付ける行為に複数の意味を持たせてしまったことで、説明しないと分からない概念になっていました。
3.AIがタグを自動で付ける

インパクトも一定確保でき、ユーザー体験上のリスクも無い、このアイデアを採用し、その後、約半年をかけて設計・開発を進めていきました。
学んだこと
仮説検証の手段は、リリースだけでは無い
リーンスタートアップを読んで、仮説検証のプロセスは「何かを作って学ぶ」という先入観がありました。しかしその本懐は、最小のコストで検証することだと思います。既に一定のユーザーが獲得できているプロダクトにおいては、まずは仮説検証に使えるデータが無いか探すところから始めるべきだと痛感しました。
アイデアは、はじめから複数案用意する

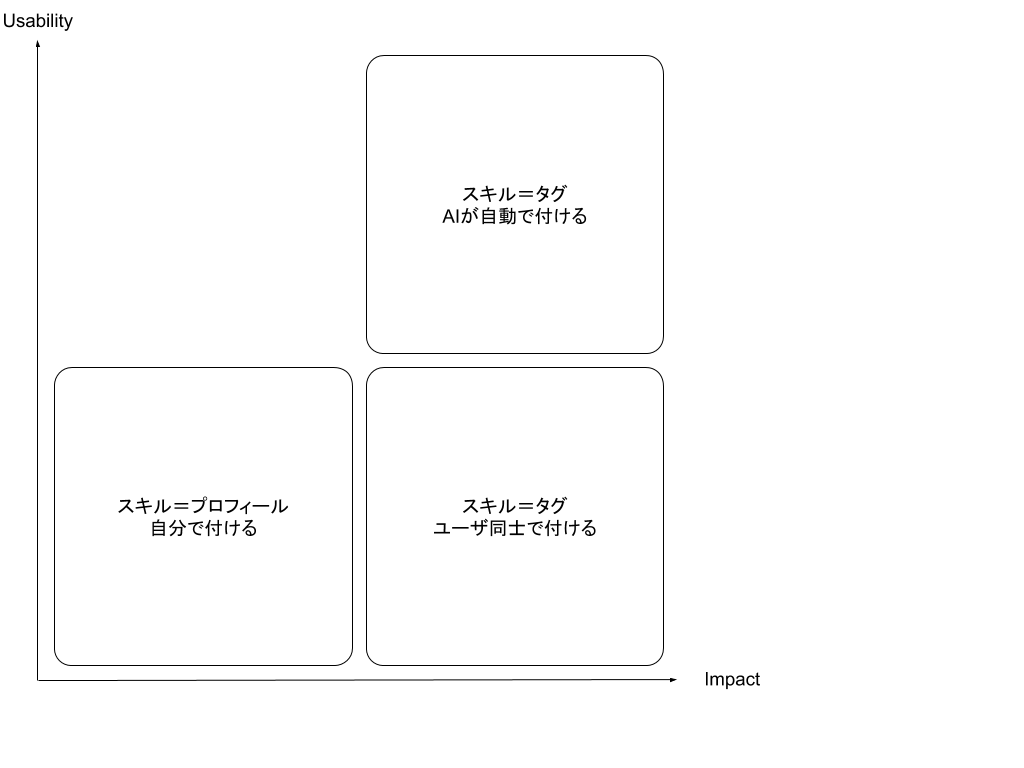
今回出したアイデアをインパクトとユーザビリティの2軸でマッピングしてみました。アイデアは、よほど圧倒的なものでない限りは、このように相対的な評価によって採択されるものです。プロダクトマネージャーは、早い段階でデザイナーに課題を共有して、アイデアを出す場を用意する必要があると思いました。その上で、検証が必要なものを絞って、プロトタイピングするプロセスを実践していきたいと思います。
UI/UXの評価手法を身につける
プロトタイピングの過程で、どのくらいユーザーにとって複雑なUI/UXなってしまっているか、自身で判断することができませんでした。今後は、できるところからヒューリステック評価やユーザーテストを実施して、意思決定をリードできるようにしたいです。
おわりに
いかがだったでしょうか。0→1のフェーズを越えたプロダクトならではの、試行錯誤の様子が伝わればと、今回のテーマを選んでみました。Eightと同様、多機能アプリの企画をしている人にとって、ちょっとでも参考になれば幸いです。