

はじめに
この記事は、 Bill One 開発 Unit ブログリレー2024の第9弾です。
私は入社初期の「Sansan」プロダクト担当の時代から、現在手掛けている新規プロダクトまで、主に0→1の新規機能や新規事業に取り組んできました。
体験設計の仕事はどれもタフで、いわゆるスタートアップのようなスピード感で進めることが求められました。その中でも、私がとても良い取り組みと感じたひとつが、一緒にプロダクトを作るエンジニアの皆さんとプロトタイプの「ウォークスルー」を行うことでした。
今日は、この「ウォークスルー」がどのように役立ったか、そしてどんな楽しさがあったのかをお話ししながら、皆さんの参考になるようなアドバイスを共有します。
過去に公開してきたプロダクトデザインの取り組みも、ぜひチェックしてみてくださいね。
note.com
note.com
ウォークスルー(Walkthrough, WT)とは?
ユーザーになりきって体験を検証する一つの手法
SaaSプロダクトにおいて体験設計を考える際、重要なのは「それを体験するユーザーが少しでも楽になる体験になっているか」という点です。
このゴールを達成するためには、リアルなユーザーに実際の体験を見てもらうのが一番の方法ですが、毎回それを実現するのは現実的ではありません。
とはいえ、作り手としては常にユーザー目線を意識し、より良い体験を提供したいものです。そこで役立つのが、ユーザーになりきって体験を検証する「ウォークスルー(Walkthrough, WT)」という手法です。
WTについては、以下の記事でも詳しく紹介しているので、ぜひ参考にしてみてください。
note.com
エンジニアとのWTは、特にアーリーフェーズのプロダクトほどおすすめ
メリット1:開発のPDCAが爆速になる
体験設計が完全に固まってからではなく、設計段階からエンジニアにWTを行ってもらうことで、UX面だけでなく、フロントエンドやバックエンドの実装面でもさまざまなアイデアやフィードバックを得ることができます。
その結果、デザイナーだけで考えた体験よりも実現性が高く、実装しやすい体験設計が可能になります。エンジニアにWTしてもらうことで、想定していたUIでは実装が複雑になることが判明し、新たなアイデアを提案してもらえたおかげで、開発コストを事前に削減できた経験もあります。
メリット2:エンジニア視点で「大事な3つのポイント」が瞬時に把握できる
1. ユーザーについて理解できる
WTを準備する段階で、ユーザーペルソナ(属性情報)が具体化されるため、「どんなユーザー」が「どのような状況で」使うのかが明確になります。
ペルソナの「現在の業務内容」や「抱えている課題」も把握できます。
2. 提供価値(ソリューション)が明確になる
ユーザーの課題に対して、どのように解決・改善するのかが体験を通して理解できます。
3. 作るものの範囲が把握できる
対象画面や機能の範囲が明確になります。
開発目線でプロジェクト全体の規模や影響範囲も把握できます。
メリット3:体験設計を理解し、HCD概念を鍛えるチャンスとなる
WTは、人間中心設計(HCD)の精神をベースにした手法です。
HCDの理解は、ユーザーが関わるすべてのデザインにおいて非常に重要な概念です。
エンジニアにWTをしてもらうことで、自分が普段作っているプロダクトにおいて、ユーザーがどんな気持ちで使うのかを実感でき、その結果、プロダクトに対する向き合い方を改めるきっかけとなります。
エンジニアとWTを実施する際の5W1H
1. When

ユーザーが体験する全体の流れを把握できる精度のプロトタイプが作れたら、あまりUIを作り込まず、ワイヤーフレームレベルでも十分です。
多少プロトタイプがうまく動かなくても問題ありません。ユーザーの気持ちになってUXを理解できる状態になったら、ぜひWTを実施してみましょう。
Q. UIまで細かく再現したプロトタイプではWTを実施してはいけないのですか?
A. いいえ、その場合も実施して問題ありません。
UIまで細かく再現したプロトタイプでは、特にフロントエンドのメンバーからより具体的なフィードバックがもらえるため、それはそれで大きなメリットがあります。
2. Where
以下の理由から、「オンライン」で行うことがおすすめです。
- 録画して後で見返せる点が便利
- オフラインコミュニケーションに慣れていない場合、「WT」という新しい手法を実施するのは意外とハードルが高く、期待通りのフィードバックが得られない可能性もある。
以下は、私が試してみた方法とその感想です。

- Teamflow(バーチャルオフィス)
- おすすめ度:★★★
- 理由:バーチャルオフィス特有のUI(アバター)を活用し、ゲーム感覚で楽しくできます。顔を見せなくてもさまざまなリアクションが可能なので、盛り上がりやすく、フィードバックも活発に飛び交っていました。
- meetsやZoom(Web会議サービス)
- おすすめ度:★★☆
- 理由:顔を見せたくないエンジニアもいるので、その場合はカメラOFFもおすすめ。ただし、リアクションが見えないため、少しインタラクションに欠けるかもしれません。
- オフラインミーティング
- おすすめ度:★☆☆
- 理由:この手法に慣れていないエンジニアも多く、心理的安全性を確保しにくいため、フィードバックがしにくくなる傾向があります。参加者がさらけ出される感覚になることが多いので、なるべく避けた方が良いかもしれません。
結論:参加するエンジニアがWTの素人ならバーチャルオフィス、玄人ならオフラインMTGがおすすめです。
3. Who
- 役割:フロントエンドやバックエンド問わず、さまざまな役割のエンジニアが参加することで、多角的なフィードバックを得られます。
- 人数:2人〜最大5人程度の少人数で。
- 1対1になると、逆にシャイな雰囲気になってしまうことがあるので、エンジニアは2人以上での実施が望ましいです。
4. What
画面を触る体験の場合は、Figmaを使ったプロトタイプを作成して実施していますが、プロジェクトの性質や母体に合わせて、体験が検証できる状態であれば、他の方法でも問題ありません。
場合によっては、ペーパープロトタイプ(紙芝居)でも十分です。
5. Why
上記の「エンジニアとのWTは、特にアーリーフェーズのプロダクトほどおすすめ」と同様です。
6. How
1. WTの準備

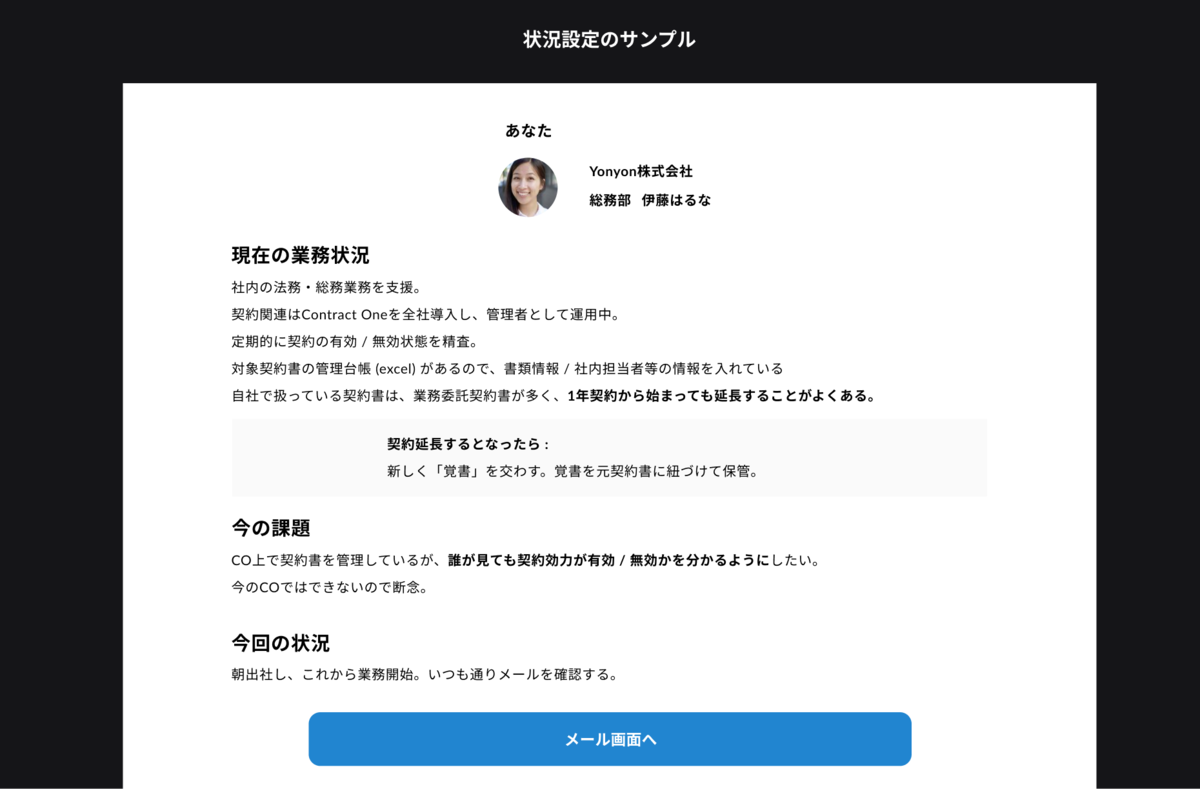
準備を担当する人は、必ず以下の3つの情報を視覚的に整理して用意しましょう。Figmaのプロトタイプを使用する場合は、1枚目に挿入するのがおすすめです。
- ユーザーの属性情報
- 会社に関する情報:会社名、業界、業種、従業員数など
- ユーザーに関する情報:性別、年齢、所属部門、役職
- 普段の業務についての役割
- 業務上関わる同僚の数、関わり方
- 業務環境:利用ツール、PC環境(デスクトップ、解像度など)
- 普段の業務における課題について
- 現在抱えている課題
- その課題に対する現在の対応方法
2. WTの実施
開始の際に - 心の準備をしてもらう
冒頭でモデレーター(今回のWT実施者)の皆さんに口頭で事前に用意した上記の情報を説明します。
各情報は、できる限り今回の体験設計に即したリアルなものが望ましいですが、もし情報が不明瞭な場合はダミーの情報でも構いません。
この情報は、これからのWTで対象のユーザーに「なりきってもらえるよう」、まるでそのユーザーに憑依するかのように気持ちを整えるために必要です。
ルールを説明する - フィードバックの方法を理解してもらう
- WTの最中:
- ユーザーになりきり、体験中に感じたことや気持ちをその場で口頭で伝えてもらいます。このときは「エンジニアとして」ではなく、「一人のユーザーとして」の視点で発言してもらうことが重要です。
- WT完了後:
- エンジニア視点に戻り、改善点や提案を自由に共有してもらいます。
また、モデレーターから特定の体験について新しいアイデアを投げかけるのも効果的です。
エンジニアとのWTを通して、デザイナーとして良かったこと
エンジニアとのWTを通して、デザイナーとして自分が感じた良かったことは以下の点です。
実現可能性の向上
エンジニアから早期にフィードバックをもらうことで、設計中の体験が実現可能かすぐに確認でき、無駄な修正を減らせました。
エンジニア視点の理解
技術的な制約や効率的な実装方法を理解し、体験の改善点を見つけやすくなり、協力しやすくなりました。
ユーザー体験の視点の共有
エンジニアもユーザー視点で考えるようになり、体験設計の意図や目標を共有することで、積極的にユーザー体験に貢献してくれました。
早期の問題発見と解決
WTを通じて、ユーザー体験の問題を早期に発見し、エンジニアと解決策をすぐに議論できました。
チームの連携強化
エンジニアとデザイナーが同じゴールを持って体験を作り上げることで、信頼関係が深まり、仕事の効率も向上しました。
WTは、ただの確認作業にとどまらず、体験をより良くするための重要なステップとなりました。
終わりに
プロダクトやチームが成長するにつれて、エンジニアとWTを行う機会は減ってしまうかもしれませんが、実施できそうだと思った皆さんにはぜひトライしてみてほしいです。実施後の感想や所感もぜひシェアしてくださいね。
次回、Bill One 開発 Unit ブログリレー2024 vol.11はバックエンドエンジニアがBill Oneのフロントエンド開発に本格的に参加して思ったことです。
ブログリレーの最新の投稿についてはXアカウント @SansanTech でお知らせしますので、フォローよろしくお願い致します。