こんにちは。最近子供の頃にハマっていた、懐かしいゲームたちが続々とリマスターされて、プレイしながらエモい気分に浸っている iOS チームの髙橋佑一朗です。
今回はタイトル通り、社内で行った WWDC キャッチアップ会のために作成した App Clip についてのスライドを記事にしてみました。 勉強会で利用したスライドも公開しておりますので合わせてご覧ください!
また、今回の記事を書くにあたって利用した動画は3本ありますが、ひと記事でまとめようとするととても長くなってしまうため、前編・後編に分けて紹介したいと思います!
前編で紹介する動画
後編で紹介する動画
前編の目次
App Clip?
App Clip は iOS14 から追加される本体アプリのダウンロードが不要な軽量版のアプリのようなもので、しかもネイティブで動作するので、本体アプリと変わらない体験を提供することができる Cool なやつです。
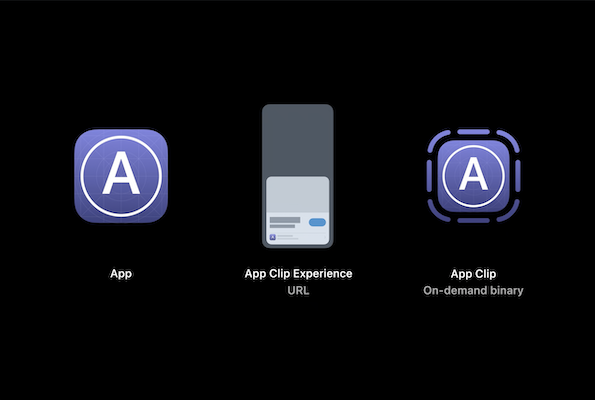
まずは App Clip を理解するために必要な三つの概念を説明していきます

App
みんな大好き iOSアプリです。
App Clip はアプリの extension としてプロジェクトを追加する形になるため、App Clip だけを作るということはできません。必ずこの本体のアプリが必要になります。
また、ソースコードや画像、アイコンなどのアセットを App Clip と共有することが可能です。

App Clip Experience
こちらはユーザが App Clip を見つけて体験するためのエントリーポイントになるものです。
内部的には URL になっており、NFCタグやQRコード、後述する App Clip Code など様々な形式で見つけることが可能です。
物理的なもの以外にも位置情報と紐付けて Map や Siri の NearBy のサジェストから見つけることもできます。
App Store Connect から使いたい URL を App Clip Experience として設定することで使い始めることができます。

App Clip Code?
App Clip Code は App Clip のために作られた物理タグ(?)です。
真ん中がNFCタグ、外側がQRコードのようになっており、カメラでスキャンしても、端末をタッチしても App Clip を起動することができます。

App Clip
今回の主役ですね。 先ほどご説明した App Clip Experience から起動することができ、アプリ本体をインストールすることなくネイティブの体験を提供することができます。 App Clip はネイティブで動作するものなので、アプリ本体で使えるフレームワークと同じものを使うことができますが、後述する一部のデータにはアクセスできなくなっているため注意が必要です。 また、 App Clip と 本体アプリは排他的な関係であり、併用することはできません。 例えば App Clip Code をスキャンした際に、対応する本体アプリが入っている場合は App Clip ではなく、本体アプリがそのまま起動します。

App Clip の一生
次に App Clip が起動してから端末から削除されるまでの流れです。
1. 出会い
コーヒーショップでコーヒーを買いたいとします。 いつものコーヒーショップに App Clip Code が置いてあったのでタッチしました。

その時に端末に App がインストールされていない場合は iOS が App Clip を探してダウンロードし、App Clip Card が表示されます。
2. 起動
起動前には毎回 App Clip Card という App Clip を起動するための画面が表示されます。 App Clip Card にある Open ボタンを押すことで App Clip が起動して利用可能になります。

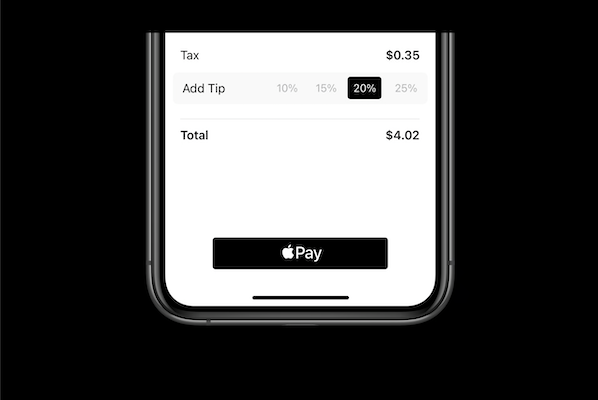
3. App Clip を使ってコーヒーを注文する
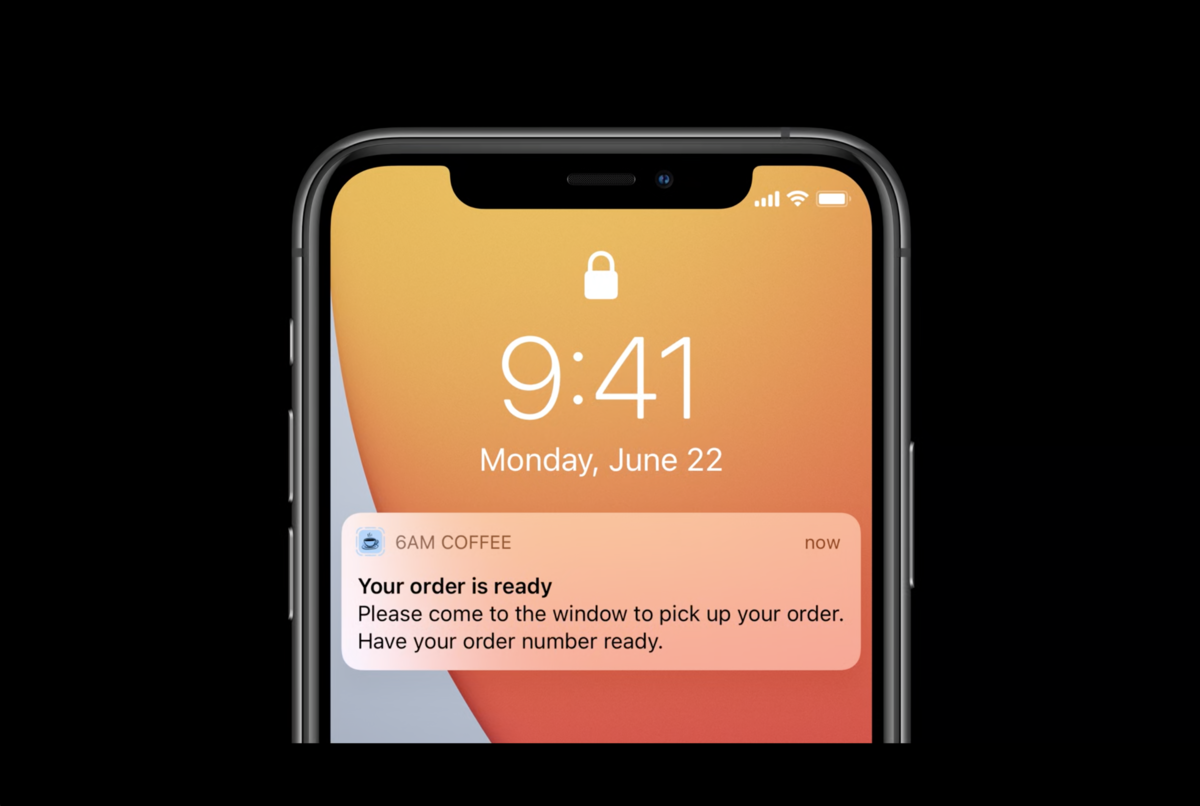
ネイティブで動くということもあり、使い勝手は普通のアプリと変わらなさそうです。 また、App Clip は特定の体験(今回の例ではコーヒーの注文)に絞って作られるため非常にシンプルな見た目になるのかなと思っています。 提供できる機能もネイティブと遜色なく、 Apple Pay で決済ができたり、コーヒーができたことを通知で知らせたりすることもできます。


4. お別れ
無事コーヒーを受け取ったら今回の App Clip の役目はおしまいです。 App Clip は一定時間使われないと自動的に端末からいなくなり、バックアップにも残りません。("一定時間" としている箇所は、動画では "Several day" となっていました) この時に、 App Clip に保存しているデータや、 App Clip の Keychain データも一緒に消えます。 ただし、毎朝コーヒーを買うために App Clip を起動している場合はデータが残っている可能性もあるので、そういう場合は前回の注文からサジェストを表示するのも良さそうです。
5. App Clip が本体アプリをインストールして欲しそうにこちらを見ている
もし App Clip を気に入ったらそのままアプリを使いたくなるのではないかと思います。 注文が終わったタイミングで App Banner を表示して本体アプリのインストールへ誘導するのも良さそうです。 App のダウンロード時に App Clip のデータが消えてしまいますが、 App Clip と本体アプリの共通のデータコンテナにデータを入れておくと本体アプリからデータがコピーされるまで保持しておいてくれるそうです。 また、 App Clip 利用時に許可されたカメラなどの権限もそのまま本体アプリに引き継いでくれます。 これで App Clip は本体アプリとしてめでたくあなたの端末にインストールされました!

App Clip の注意事項
1. 通知について
先ほど使えると説明した通知には少しだけルールがあり、デフォルトでは App Clip が起動してから8時間後までとなっています。 しかし、権限を要求することで最大で1週間まで伸ばすことが可能です。

2. App Clip は 10MB 以下に収める
App Clip は普通のアプリと違い素早く起動し、使えることが重要です。 そのため、容量を 10MB 以下に収め、かつ起動時に必要なアセットは全て含まれている必要があります。 10MB を超えてデータが必要な場合は起動後にダウンロードするなどして工夫をする必要がありそうです。
3. フレームワークの制限について
先ほどからご説明している通り本体アプリで使えるフレームワークはほとんど使うことができます。
が、 HealthKit で取り扱われる健康に関する情報のような一部の機密性の高いユーザ情報についてはアクセスが制限されます。
そのため、既存のコードを App Clip にも流用する場合はデータへのアクセスが可能かどうかチェックを入れる必要があります。
App Clip 向けの API は基本的に存在しないため、例えば HealthKit なら HKHealthStore.isHealthDataAvailable などを利用してチェックを入れましょう。
機密性の高いデータが必要な機能を利用したい場合は本体アプリをインストールしてもらうのが良さそうです。
また、位置情報については App Clip 向けの新しい API が存在するためそちらを使うのが良さそうです。
4. 起動の制限
App Clip は特定の体験を提供することに集中しており、 Universal Links や Custom URL Scheme からは起動させることができません。 もし App Clip 内でサインインさせたい場合は Sign in with Apple や ASWebAuthenticationSession を利用します。
App Clip の設定
App Clip を有効にするために必要な設定は以下の三つです。
- サーバ上の apple-app-site-association ファイル(以下AASA)と App Clip プロジェクトの Associated domain
- App Store Connect 上での App Clip Card の設定
- Web ページの Smart App Banner の App Clip の設定
やるべきなのは 1, 2 の設定だけで 3 は設定しなくても App Clip は有効になります。
1. サーバと App Clip プロジェクトの設定
まずは設定ファイルの準備から。
サーバ側では Universal Links などでお馴染みの AASA ファイルに設定を追記します。
Universal Links のように、どのような URL を受け付けるか?という事を書くのではなく、単にこのアプリに紐づいているということだけを記述していくようです。
{
"appclips": {
"apps": ["ABCDE12345.example.fruta.Clip"]
},
...
}
続いて App Clip 側です。
App Clip プロジェクト内にある Assocated domains に AASA の置いてあるドメインを追加します。
今回は appclip: から始まるようです。
Associated domains の設定が終わったら URL のハンドリングの処理を記述します。

読み取った URL は NSUserActivity として SceneDelegate や onContinueUserActivity 経由で渡され、そこから必要に応じて処理を記述していきます。
import SwiftUI @main struct AppClip: App { var body: some Scene { WindowGroup { ContentView() .onContinueUserActivity(NSUserActivityTypeBrowsingWeb) { userActivity in guard let incomingURL = userActivity.webpageURL, let components = NSURLComponents(url: incomingURL, resolveAgainstBaseURL: true) else { return } // URL の内容を見て App Clip の処理を行う... } } } }
import UIKit class SceneDelegate: UIResponder, UIWindowSceneDelegate { func scene(_ scene: UIScene, continue userActivity: NSUserActivity) { guard userActivity.activityType == NSUserActivityTypeBrowsingWeb, let incomingURL = userActivity.webpageURL, let components = NSURLComponents(url: incomingURL, resolveAgainstBaseURL: true) else { return } // URL の内容を見て App Clip の処理を行う... } }
また、デバッグ方法についても用意されており、起動設定の Environment Variables に _XCAppClipURL のキーで URL を渡すと、その URL を使って App Clip が起動するようにテストすることができます。

2. App Store Connect での設定
App Store Connect 上では App Clip Experience と App Clip Experience を読み取った際に表示される App Clip Card の設定を行います。
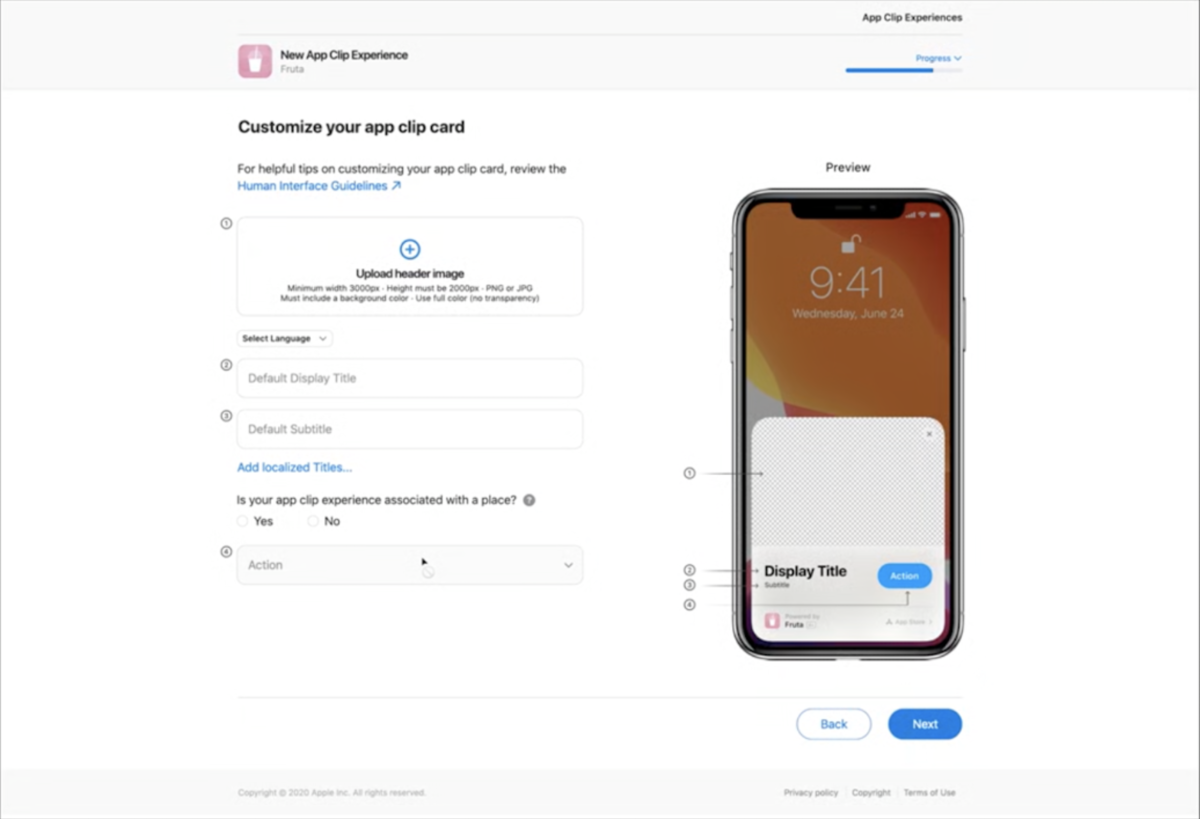
App Clip が含まれたアプリを App Store Connect にアップロードすると App Store Connect に App Clip のセクションができるようになり、そこからタイトル、サブタイトル、ヘッダー画像、アクション(App Clip を起動するボタン)の設定を行うことができます。

App Clip の高度な設定
セクション内にある Advanced App Clip Experience から、 App Clip Experience の設定や、 App Clip Experience に対応した App Clip Card の設定を行うことができます。
NFC タグや App Clip Code で利用したい URL を App Clip Experience として登録します。 App Clip Experience は 一つの App Clip に対して、複数設定可能です。使いたい場面に合わせて、いくつか登録する形になるのかなと思います。
App Clip Experience Settings Image
App Clip Experience を登録すると、その次のページで App Clip Card の設定を行うことができます。 この App Clip Card は特定の Experience に対してのみ利用される固有のカードになっており、ユーザに対してどのような体験を提供するものなのかを、より強く説明することができるようになっています。 動画では次に示すいくつかの例に沿って具体的に説明していました。

App Clip 一つで複数の体験を: レストランの例
複数の App Clip Experience を登録する例としてレストランがありました。 このレストランでの App Clip を利用した体験は以下の二つです。
- 席の予約
- メニューの注文
この二つに melamela.exmaple/order, melamela.exmaple/reservation という App Clip Experience を割り当てることで 一つの App Clip でありながら、複数の体験を提供することができます。
また、先ほど説明した通り、App Clip Experience ごとに App Clip Card の外見が違っており、体験にあった内容を表示しています。

自転車一台ごとに App Clip Experience を...?: レンタルサイクルの例
次に App Clip Experience のパラメータについての説明でレンタルサイクルの例がありました。
自転車のレンタルに App Clip を利用したいとします。
自転車にはそれぞれ固有 ID が割り振られており、それによってどの自転車がレンタルされているのかを管理します。
おそらくこの場合に利用する App Clip Experience は https://bikerental.example/rent?bikeID=2 のようなものになるかと思いますが、どれだけ App Clip Experience を登録すれば良いでしょうか?自転車の台数分だけ?
そんなわけないですね。この場合は一つで十分です。
App Clip Experience は前方一致で判断されるため、 https://bikerental.example/rent まで設定しておけば同じ App Clip Experience として認識され、パラメータにある bikeID もきちんと渡ってくるので問題なく処理ができます。

3. Webページの Smart App Banner の設定を追加する
これまで Web ページからアプリや App Store に遷移させるために利用していた Smart App Banner にも一手間加えることで App Clip が起動するようになります。また、 App Clip へ対応することで、 Smart App Banner が表示されているWebページのリンクを iMessage から共有するとそのまま App Clip を起動することもできます!(すごい)
設定方法は簡単で apple-itunes-app タグの中に app-clip-bundle-id content を設定するだけです。
<meta name="apple-itunes-app" content="app-clip-bundle-id=com.exmaple.fruta.Clip, app-id=123456789">
iOS14 以前の端末では App Clip へ対応した Smart App Banner を踏んだ場合でも、今ままで通り App Store へ遷移する動きになります。
最後に
今回は App Clip まとめの前半で App Clip とはどういうものなのか?どうやって実装をするのか?という点を動画の構成を参考にしつつ、ご紹介させていただきました!
アプリはWebと比べて検索のしづらさやダウンロードの手間というデメリットがあり、なかなかお手軽というものではありませんでした。 しかしながら、App Clip が登場しNFCタグやQRコード、位置情報や Web の中といったあらゆる場所に、アプリの欠片として散りばめられていくことで、より身近で手軽にネイティブの体験を提供できるようになるのは、開発者として非常にワクワクしています!
後半では App Clip をより洗練され、優れたものにしていくにはどうすれば良いか?ということをご紹介できればと思います!
WWDC の動画も日本語対応されましたので、より詳しく見たい方はこちらも是非ご覧ください!