こんにちは。
iOS14のリリースが思ったよりも早くて焦っている iOSチームの髙橋佑一朗です。
今回は以前書いた App Clip まとめ記事の後半です! 前回は App Clip はどういったものだったか?ということや App Clip の実装方法についてまとめていましたが、この記事ではより良い App Clip を作成するにはどうしていくのが良いのか?ということをまとめていければなと思います!
前編の記事
前編で紹介した動画
後編で紹介する動画
後編の目次
優れた App Clip を作るには?
App Clip Card をカスタマイズする
App Clip Card は App Store の商品ページのようなもので、どんなことができるのか、なぜ使うべきなのかを伝える場所です。
App Clip Card は基本的には同じ形ですが、内容をいくつかカスタマイズできるため、 App Clip や App Clip Experience に対して適切な内容を設定できると、よりユーザが使う時にイメージが沸きやすくなりそうです。
0. デザインの制限について
App Clip Card はカスタマイズにいくつか制限があるのでまずはこちらをチェックしましょう。 まず Title は 18文字 以内、Subtitle は 43文字 以内に納めなくてはいけないそうです。 次に、App Clip Card のヘッダー画像のサイズも固定で 3000px x 2000px となっており、アスペクト比は 3:2 です。 設定できる画像のフォーマットは jpg or png のみです。

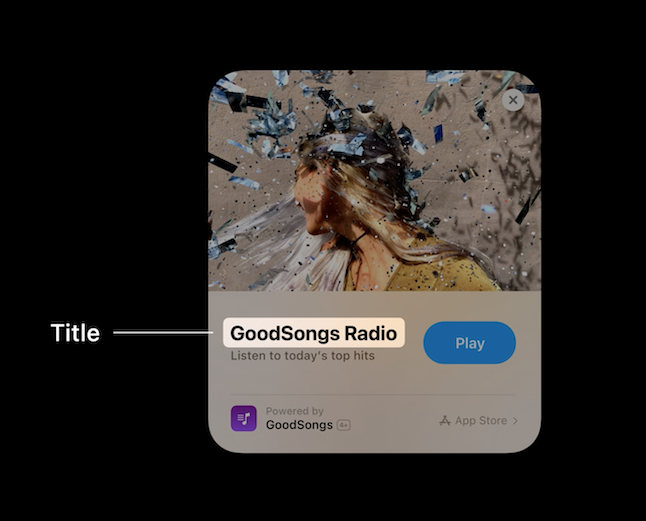
1. Titleをカスタマイズする
Title は App Clip がどんなものであるのかを伝えるものです。ほとんどの場合はアプリやサービス名と同じにするのが良いということですが、一つの機能に焦点を当てている場合にはその機能をタイトルとして含めるのも良いということでした。

例えば、App Clip がラジオに関するものであれば、タイトルの一部に Radio と入れることが可能なそうです。

2. Subtitle をカスタマイズする
Title が App Clip のブランドを表す場所であるならば、Subtitle は App Clip の説明の場所です。 ごく短い期間に瞬間的な体験を提供する App Clip において、大抵の場合ユーザは初めてその App Clip を利用する形になると思います。 初めて利用する人がどんな App Clip なのか理解できるような説明文を入れると良さそうです。

3. Header Image をカスタマイズする
Header Image は App Clip がどんなことをできるのか視覚的に伝える場所です。 App Clip がコーヒーの注文などに関係している場合は店舗の写真などが良い例なのだそうです。

他にも、App Clip が店舗など物理的なものに付属していない場合はロゴやブランドから Header Image を作成するのも良いそうです。 ただし、スクリーンショットや、文字を多量に含む画像を Header Image に入れるのは避けるべきということでした。

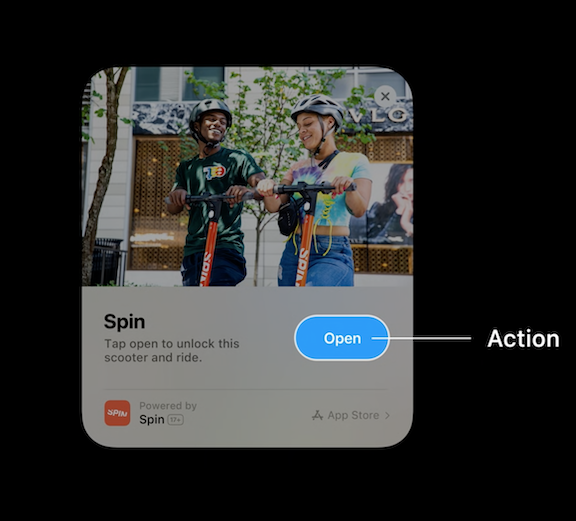
4. Action をカスタマイズする
Action はパッと聞いたときになんのことかわかりにくいですが、App Clip Card 右側にあるボタンのことで、このボタンを押すと、App Clip が起動するそうです。 ボタンに表示できる文字は今のところ以下の3種類で、デフォルトは Open (開く) が利用されます。
- Open (開く)
- View (見る)
- Play (再生)

App Clip をシンプルに保つ
優れた App Clip は非常にシンプルであり、一つのタスクにフォーカスし、達成するために作られています。 読み込みや起動が早いだけでなく、タスクの達成までの流れも早くこなせるように合理化しておくべきです。 App Clip をシンプルに保つためには以下の三つのことを考えると良いそうです。
- App Clip の目的
- タスクを達成するための必要最低限のフロー
- App 本体を提供する導線
避けるべきこと
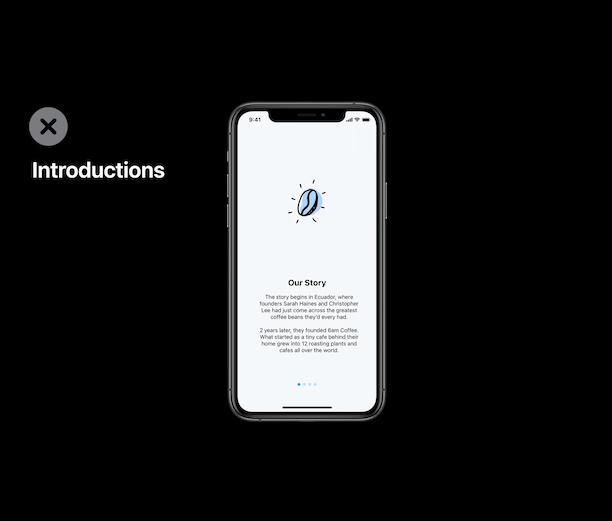
1. 不要な導入は追加しない
App Clip は一つのタスクを達成することにフォーカスし、そのタスクを達成するための体験をできる限りシンプルにすべきです。 メインフローに入る前のタスクに関係ないチュートリアルや App Clip の説明や紹介は追加しないようにしましょう。

2. ログイン、アカウント登録画面を表示しない
ログインやアカウント登録画面を表示するようなフローは避けましょう。 どうしても必要な場合は速さとプライバシーのため、Sign in with Apple を利用するのが良さそうです。

3. グローバルナビゲーションを利用しない
App Clip は一つのタスクを達成するために合理化されているべきで、その場合、UITabBar や Hambergur Menu といったグローバルナビゲーションは必要が無いように感じます。 トップの画面を固定するなどしてグローバルナビゲーションを利用しない画面遷移を考える必要がありそうです。

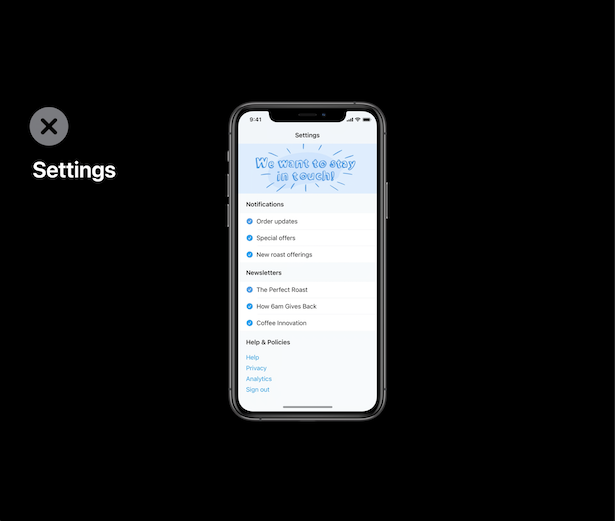
4. 設定、管理のための App Clip を作らない
設定の変更や管理を目的とした App Clip は、App Clip である意味が薄いため、作るのはやめた方が良さそうです。 フルバージョンのアプリの機能のままにしておくのが良さそうです。

最後に
今回は App Clip まとめの後編で優れた App Clip とはどういうものか?どういった点を意識して作るべきなのか?という点を動画の構成を参考にしつつ、ご紹介させていただきました!
冒頭でもお話ししましたが、既に iOS 14 が正式にリリースされ、App Clip を公開して触れるようになっています! まだまだ App Clip 対応のアプリが少ないですが、今後どんどん増えていくのが楽しみだなと思っています! 自分も個人アプリを作成しておりますので、そちらもまとまってきたら記事にできたらと思います!
今回利用した動画についても日本語版が公開されておりますので、合わせてご覧ください!