
Bill One 開発 Unit ブログリレー2024の第11弾になります!
はじめまして!CPO室プロダクトデザイナーグループ所属の則松です。
突然ですが、エンジニアのみなさまは、デザイナーとうまく意思疎通できているでしょうか?また、デザイナーの方はどうでしょうか?
私自身エンジニアとの意思疎通がうまくいかない経験をしてきたため、課題と捉えていろいろと向き合ってきました。
ある取り組みをきっかけに、齟齬が起こる「本質的な課題」が何なのかを理解できたので、同じ課題をお持ちの方向けにその経験をシェアしたいと思います。
意思疎通の齟齬に向き合う
デザイナーであれば仕様検討、設計についてエンジニアとのコミュニケーションは必ず発生していると思います。
弊社のエンジニアは、業務フローの理解はもちろんユーザー体験も意識してくれるため、さまざまな提案をもらうことがあります。
よく、「仕様が複雑だと体験も複雑になる」という言葉を聞くことがあると思います。UI上と仕様上の設計が密接に関わっているため、この言葉は特に中堅以降のエンジニア・デザイナーは意識して設計しているはずです。
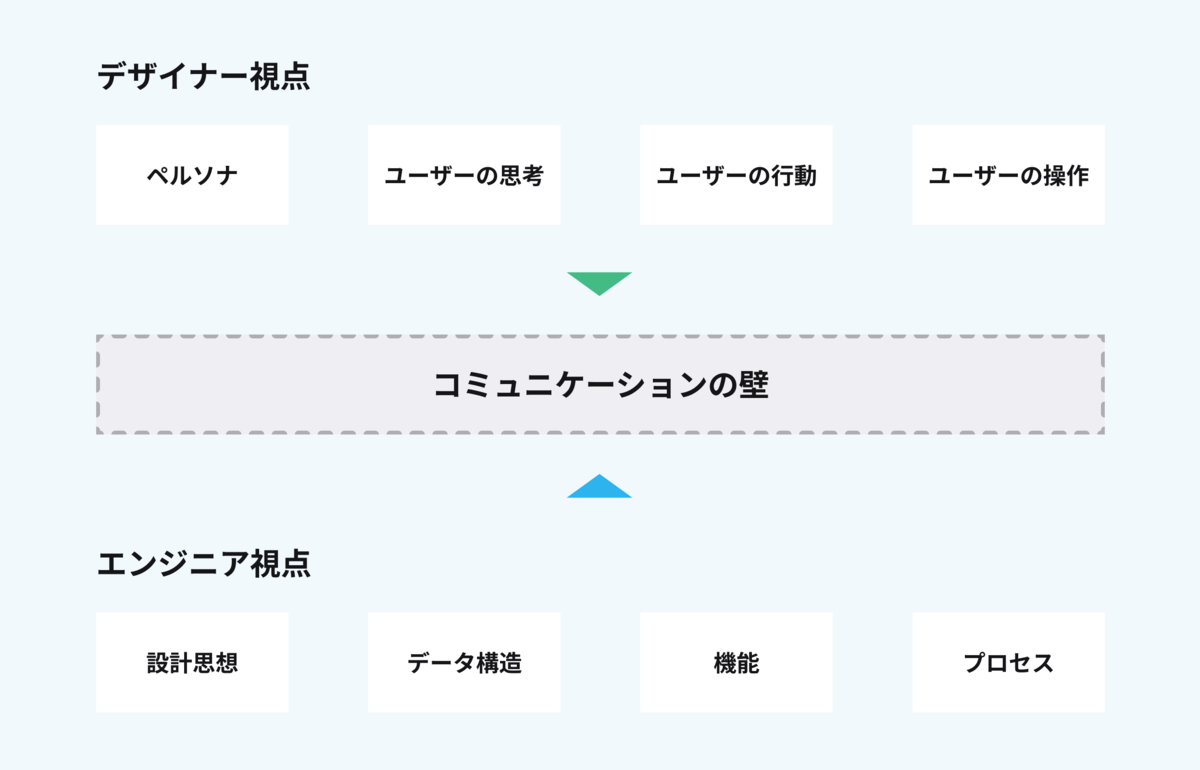
デザイナー視点では、体験を踏まえて情報を整理し、設計します。エンジニア連携する際は、体験ベースで画面や導線の意図などを説明しますが、うまく伝わらないことがしばしばありました。
特にデザイナーの意図が伝わりづらい一例
- ユーザーにとって手間だけど、他の方法で代替できてしまう
- 情報構造上一つにまとめたい or 分割したい
- ユーザーが運用する上で、あるとうれしい機能
なぜ伝わらないのか?
この時の私は、デザイナー視点でしか設計の意図を語っていないためだと思い、エンジニアとのコミュニケーションの壁をどう突破すれば良いかを洗い出していろいろと試してみました。

試み1)カスタマージャーニーマップ(以降:CJM)で共通認識を形成
お互いの立場から見えてる世界を整理して気づいたこととして、エンジニア視点では、ユーザー体験やその時の感情といった情報からは遠いことがわかりました。
そこで、ユーザーの業務フローから体験、気持ちを理解した上で「機能」に落とし込むCJMをつくってみましたが、いまいち手応えを感じられませんでした。エンジニアからしてみると、この体験や気持ちに手触り感がないため、回りくどく見えたり不要なものに思えてしまったりするようでした。
ただ、この時作ったCJMはユーザーの業務フローを理解する上でエンジニアには好評でした。
試み2)プロトタイプをつくり、業務フローをベースに論点を整理する
私の経験上、プロトタイプのデモを見せることでエンジニアはデザイナーがやりたいことを脳内変換して理解してくれます。ただ、細部に向かっていくにつれ「この体験は本当に必要なのか」や「まとめた方が処理がシンプルになってユーザーにとってもわかりやすいのでは」といった意見が出てきます。この時に体験や気持ちをベースに意図を説明すると議論が進まないか、両者のいずれかが飲み込む形で落とし込むという結果になってしまいます。
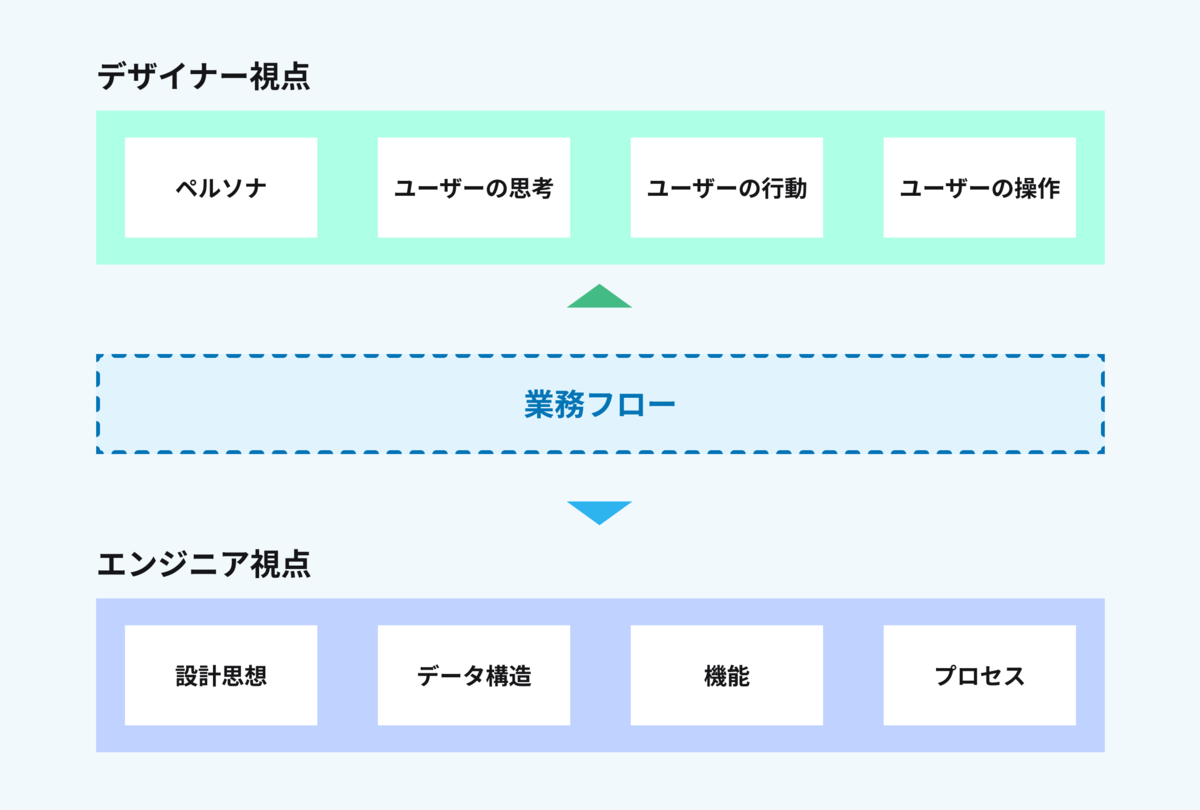
そこで、プロトタイプだけでなく、試み1で気づいた業務フローをベースに論点整理をすることで、意思疎通できるようになりました。
ただ、これらはそれぞれの役割に閉じた方法となっていて、まだまだ改善の余地がありそうだと感じました。
他にも、WT(ウォークスルー)をエンジニア向けに行うのも良い試みです!
以下の記事もぜひご覧ください。
buildersbox.corp-sansan.com
意思疎通の齟齬が起きる原因に気づいた
今までは、伝え方にフォーカスを置いて向き合っていましたが、ある案件に関わることで「なぜ齟齬が起きるのか」にようやく気づけました。
この案件は、既存機能が存在していて、新しく作り替えるという案件でした。
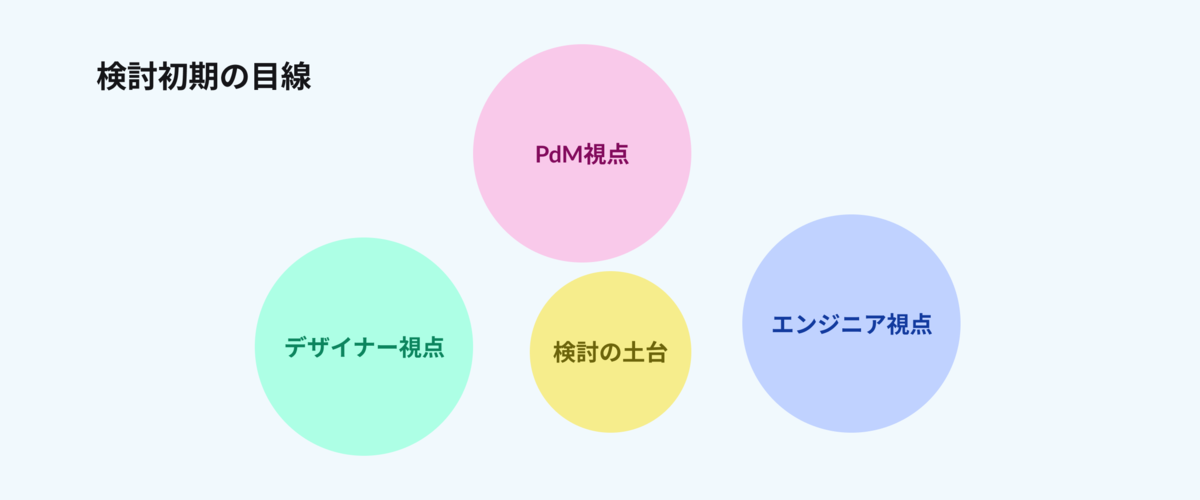
案件がスタートした時点では、PdMやエンジニア、デザイナーがそれぞれ目指す理想像を起点として議論が始まりました。
議論をする上で、デザイナーとして前述した試み2で進めていたのですが、後から議論が再燃してしまい、足踏みするシーンが度々ありました。
大きなプロジェクトであれば、後から検討した結果を見直しながら進めるのは健全だと思っています。しかし、目線がそろっていない中で進むと個々が持つ前提に引っ張られ、提案に対して「判断が難しい」「却下」といったことになり、後で「やっぱりそれでよかったんだ」と再び検討の土台へ上がってくるといった繰り返しでした。

目線をそろえるための営み
ちょっとした認識のずれで議論が再燃することがあり、エンジニアが関係するメンバーを集めてイベントストーミングを実施してくれました。(イベントストーミングをざっくり説明すると、ドメイン(領域)に関わるすべての人が共通認識を持てるようにすることを目的とします)
イベントストーミングを振り返ってみて気づいたこと
デザイナーとして経験してみて特に重要だなと思ったことが3つあります。
- 目線をそろえることはどの役割でも共通して重要
- 共通言語が定義できる
- イベントの洗い出しはエンジニア向けの説明に使える(エンジニアの説明を理解できるようになる)
前述していた試み2「プロトタイプをつくり、業務フローをベースに論点を整理する」では、小さいスコープであれば十分効果を発揮しますが、新規や大きな案件だと「目線をそろえる」ことから始めるべきだと気づけました。
同じ目線と共通言語が意思疎通の齟齬をなくす
イベントストーミングのおかげでデザイナーとして意思疎通に苦労することもなく、効率的に機能開発が行えるようになりました。
また、この取り組みのおかげでエンジニアも業務フローをもとに設計していることを再認識できたので、もっと小さく・早くできる方法も引き続き向き合っていきたいと思います。

弊社は三位一体となり、プロダクトに向き合うメンバー全員(PdM・エンジニア・デザイナー)がお互いの主軸(役割)を持ちつつコミュニケーションできることを大事にしているため、とても良い取り組みだったと思います。
最後に
エンジニア・デザイナーがどんな視点で何が軸となっているのかが分かれば、もっと良い打ち手が見つかるかもしれません。今回は、道が開けたきっかけになったイベントストーミングをご紹介させていただきました。
この記事がみなさまの一助となれたら嬉しいです。
次回、Bill One 開発 Unit ブログリレー2024 vol.12はさまざまな顔を持つエンジニアリングマネジャーのプロダクトへの向き合い方です。
ブログリレーの最新の投稿についてはXアカウント @SansanTech でお知らせしますので、フォローよろしくお願いいたします。