こんにちは、SansanでEightのCEMとして開発組織のマネジメントをしている鈴木康寛です。この記事は本シリーズの3回目の記事です。 こちらでは、GitHub Universe 2日目についてのご紹介をします。
keynote
2日目のkeynoteはセキュリティの話が中心でした。

- 99%以上のプロジェクトがオープンソースに依存している
- 平均で180以上のオープンソースとの依存関係が発生している
- ゆえにセキュリティが重要になってくる
GitHubでは様々なオープンソースのコードが管理されており、セキュリティ的なリスクを可視化して信頼できる状態を共に作っていくことに焦点をあてている印象でした。
Security
セキュリティリスク検知の現状
現状としてはセキュリティ調査の専門家により、手動で脆弱性の検知を行なうことが多く、オープンソースのメンテナーも脆弱性の詳細議論についてはプライベートで行われがちなため、ユーザーに通知しないケースがままあるとのこと。結果、開発者は脆弱性に気づかないまま利用しているケースが少なからず発生してしまっている状態だそうです。
GitHub Advisory Database
この問題に対して、今回 GitHub Advisory Database なるものが公開されました。
GitHub Advisory Databaseを公開します!これは、オープンソースの脆弱性の情報を集めたデータベースで、無料でお使いいただけます。また、SecurityAdvisory APIからこの情報を取得することもできます。 https://t.co/2JQZdZOJMV #GitHubUniverse pic.twitter.com/Zo6A2XkBab
— GitHub Japan (@GitHubJapan) 2019年11月14日
またCVEの発行や、脆弱性の公開もGitHub上からできるようになるようです。
GitHub Security Advisory上で、修正した脆弱性に対してCVEの発行を行うことができるようになります!これによって脆弱性を発見してから、改修、CVEの発行、脆弱性の公開がすべてGitHub上で行うことができます。 pic.twitter.com/cxREUo1we9
— GitHub Japan (@GitHubJapan) 2019年11月14日
脆弱性の自動検知
イベントの少し前にSemmleという企業がGitHub傘下に加わりましたが、今回Semmleの脆弱性検知の技術であるCodeQLが主要なアップデートとして公開されました。 CodeQLはコードに含まれる脆弱性を簡単なクエリで迅速に検出できる仕組みで、これまで大規模コードベースで数千個もの脆弱性の検出した実績があるようです。
デモでは、PRごとにCodeQLで脆弱性を検知し、XSSの具体的な脆弱性混入のpathがUI上からわかるようなものが紹介されていました。 またVSCodeのエクステンションも使えるようになるそうで、開発環境から日常的に検知ができるのはメリットがあると感じました。 オープンソースコミュニティにおいて活用が進んでいくと、脆弱性の自動検知によるセキュリティ品質向上に寄与しそうな感覚を得ました。
CodeQLはオープンソースとアカデミックな用途では無料のようです。それには当てはまりませんが、自身のプロダクトでもぜひ使ってみたいと思いました。
GitHub Security Lab
GitHub Security LabではCodeQLを提供します。これは、ソースコードを検索するクエリを記述・実行するもので、脆弱性を引き起こす箇所を検索するだけでなく、それと同様のパターンを持つ他の箇所も合わせて検索できます。VS Code拡張を使って快適にクエリを書くことができます。 #GitHubUniverse pic.twitter.com/h4s27nIqul
— GitHub Japan (@GitHubJapan) 2019年11月14日
- セキュリティ調査CommunityをGitHubのエコシステムで組織する
- CodeQLをVSCodeのエクステンションで動かせる
- CodeQLはオープンソースとアカデミック用途では無料
- hackeroneがオープンソース向けにリリースされ、バウンティの仕組みも https://securitylab.github.com/
Actionsのエコシステム
後半戦は昨日発表されたActionsのエコシステムの話で、ユーザーに利用メリットがありそうな例の紹介がされていました。 例としては以下のようなものがありました。
- Terraform Actions
- TerraformのコマンドがActionsから実行できる
- WhiteSource Actions
- WhiteSourceによりセキュリティの脆弱性が検知できる
- Twilio Actions
- ActionsからSMS送信が可能になる
- AWSなどへのデプロイ
- Amazon ECSやAzure、GKEなどへのデプロイを実行するActionsも雛形がある*1
- mabl
- APIやE2Eの自動テストプラットフォームを提供するmablのAPIがActionsから実行可能に
- GitHubのワークフローの中でE2E自動テストが実行できるようになる*2

How Stripe builds APIs and teams
2日目最も印象に残ったセッションです。 決済のプラットフォームとして名高いStripeが、いかに新しいAPIを作っていくかという話から、それを支える組織についても話されていました。 テーマとしては以下のスライドの3点に気をつけているとのことでした。順に深掘りしてみます。
Put users first
Stripeが最も大事にしている価値観はユーザーファーストであることだそうです。 ユーザーが実際の利用シーンでどのような機能を求めているかを想定して、そこを起点にコミュニケーションをさかのぼって細かい仕様に落としていくようです。 具体的には、顧客の声を起点に、プレスリリースを想像し、そこからFAQを作成、ワイヤーフレームを起こし、最後にユーザーマニュアルを作成というプロセスを踏んでAPIを作成していくそうで、なるほどなと思いました。

決済のように具体的な課題が明らかなものについては、なぜそれが必要なのかはユーザーが一番知っている という前提に立ったプロセスが非常に理にかなっているなと感じました。また、WhyからHowそしてWhatに落としていくという流れにもなっており、上流工程でのアウトプットを再確認できることで、プロセスに関わっているメンバーがWhyを見失いにくい印象を受け、とても良いなと思いました。
また、実際にユーザーインタビューを様々な職種のメンバーと一緒に密にやっていそうなのも印象的でした。
Spend time to make it good
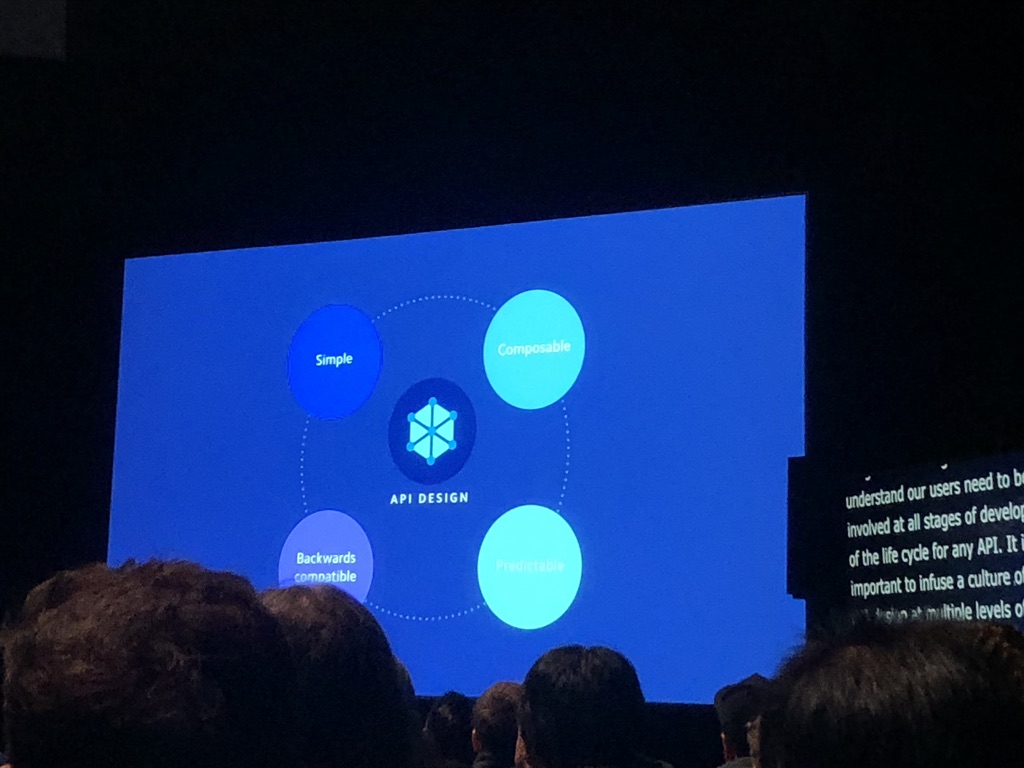
APIのデザインをよりよくするために時間をかけることがとても重要だと説いていました。 APIの開発は細かい決定の積み重ねの上に成り立っているので、一部でも疎かになってしまうとそれがAPI自体の品質を左右することにもなりかねません。 そのために、API開発に関わるメンバーには以下のポリシーを理解してもらっているとのこと。

- Simple: シンプルであること。他の要素にも一部かかっていそうですが、最も重要なことだと理解
- Composable: 組み合わせ可能であること。他のAPIとの組み合わせを意識する。単機能で疎結合になっているかが重要
- Predictable: 予測可能であること。APIの命名や、ドキュメントから用途や使い方がイメージできることが重要
- Backwords compatible: 後方互換性を保つこと
上記ポリシーを実現するための具体的なアプローチをいくつか紹介していたので、箇条書きで以下に書いておきます。
- 誰もがわかる名前
- (APIレスポンスのデータ構造とか)細かくネスト
- 真偽値を使わない(enumを使う)
- 冪等性
- 変化があるAPIには動詞を使う
- 類似の機能に対して属性値等のインターフェイスを揃える
命名が何よりも難しく、実際の使い勝手の部分に関してはユーザー視点で自らドッグフーディングしながら、理想的な状態に近づけていくことが重要とのことでした。
Design your organization
最後に組織のデザインの話です。 企業ごとに組織構造が大きく異なることを前提としながらも、コンウェイの法則を意識しておくことは重要だと言っていました。 Stripeの場合、グローバルのニーズが多様な中でマーケティング側面を意識して組織やシステムを作っている特徴があるようです。 またRubyのライブラリであるSorbetの話にも触れ、自社で利用している仕組みをOSSとして展開していく取り組みを行っていることにも触れていました。
ここについては私の英語力が足りないために解釈が一部誤っているかもしれません。
まとめ
スライドでの表現がとても印象的だったので覚えているのですが、 もしStripeのAPIが人間だったとしたら、間違いなくプロポーズしている *3 というフィードバックをユーザーからもらったことがあるようです。
そのくらいユーザー視点でAPI開発に向き合い、使い勝手の良いものに仕上げていることがわかりますし、 Stripe自体がその品質や使い勝手に自信をもっていることが伺え、とても良いスライドだなあと感じました。
Stripeの場合APIを利用してもらう前提で開発が進んでいるので、このセッションの内容を意識することがとても重要だと思いつつ、内部向けのclosedなAPI開発においても意識していかなければならないことを再認識し*4、改めてEight開発においても気をつけていかなければなと感じました。
その他会場内の紹介
ここからは*5会場内がどのような感じだったかをレポートしてみようと思います。
スポンサーブース
今回のメインのテーマである、CI/CD周りのサービス自体を提供しているTravis CI, Circle CIをはじめとして、Actionsを用いたワークフローと相性がよい、自動テストやセキュリティ脆弱性検知のサービスを提供しているPercyやWhiteSourceなどがブースを出していました。
変わり種として、弊社でも利用している採用向けのコードテストプラットフォームCodilityがブースを出していました。直接話を聞ける機会があまりないのと、そもそもGitHub連携などを考えているのか疑問に思って聞いてみました。回答は担当者に連絡して欲しいとのことだったのですが、実際に利用しているサービスの話を直に聞ける機会はとても良いですね。

また、会場内で朝食やランチを提供しているブースもあり、個人的にはSentryが焼き立てのホットドッグを提供してくれて、かつ味も美味しくとても良かったです。 2日間に渡り長蛇の列ができ、大盛況でした!!

自作ステッカー
GitHubといえば、GitHubのキャラクターであるOctocatをアレンジした様々なバリエーションのステッカーはお馴染みかと思いますが、そのステッカーを自作してプリントアウトできるコーナーが会場の2Fにありました。

GitHubの方にお話を伺ったところ、去年も人気だったため今年は機材を倍にしたとのことで、計4台で展開されていました。 常時列はできていましたが、私は空いている時間帯*6を狙っていきました。 作成後、30分程度で1FのGitHub Shopにて受け取りができるようになります。

実は、このオリジナルOctocatの作成はweb上でもできます!
列に並んでいる間に上記を紹介され、事前にある程度作り方練習しておいてとのアナウンスもあり、スムーズに作業に入れました。 プリントアウトはできないようですが、気になる方は作ってみて下さい。
まとめ
こうして2日目を終え、GitHub Universeは幕を閉じました。 今年初めて参加させてもらいましたが、GitHub主催のカンファレンスがいかなるものかを体験する素晴らしい機会でした。 今回はテーマもActionsという大きなリリースに関するものだったこともあり、会場も熱を帯びていた感覚があります。 今後、GitHubを軸としたエコシステムの広がりが、ソフトウェア開発に貢献していくことでしょう。
今回も長文お読みいただきありがとうございました。 次回は後日編と称し、GitHubのHQオフィスツアーの模様をお伝えしようと思います。
このシリーズの記事